Lista articoli per lo sviluppo e la progettazione di layout ed interfacce grafiche con i CSS.
Articoli
Lista articoli per la realizzazione di layout grafici con i CSS

Potrebbe interessarti
- Guida di base ai CSS ver. 1 e 2Introduzione ai CSS di base e successive rifiniture CSS2

Animazione di scuotimento di un campo di input quando il valore inserito non è quello previsto.
Il tutto utilizzando solo HTML e CSS, nessun codice JavaScript!
Qui il video in MENO DI 1 MINUTO! --> https://www.youtube.com/shorts/f62q_jq8deE
HTML:
[...]
CSS:
[...]
Iscriviti al mio canale YouTube!

La programmazione non deve essere per forza difficile. L'ho provato io stesso e se vuoi superare quella barriera psicologica che ti sta bloccando la strada più breve che mi sento di consigliarti è una sola: JavaScript SEMPLIFICATO applicato al mondo Google.
Perché? Te lo spiego in questo video!
JavaScript Semplificato per Google
Ti stupirai …

Volevo condividere con voi questo piccolo traguardo personale che mi ero posto come obiettivo: raggiungere la soglia di 10.000 punti reputazione su Stack Overflow :)
Chi si è affacciato a qualsiasi livello al mondo dello sviluppo sarà finito almeno una volta su questa piattaforma alla ricerca di una soluzione, non a caso Stack Overflow è la …

Tutto quello che fai nela tua vita è programmazione... Scegliere il momento per attraversare la strada è programmazione... Selezionare la frutta al supermercato è programmazione... ogni singola azione che fai tutti i giorni è programmazione... sono condizioni, somme, sottrazioni... è tutto scritto e interpretato in un linguaggio …

Ciao a tutti e un benvenuto ai nuovi visitatori!
Volevo comunicarvi che ho aperto il mio canale YouTube dedicato interamente a Google Apps Script, con l'idea di rilasciare video su suggerimenti, trucchi e funzionalità dello strumento per la sua applicazione nelle attività quotidiane. L'obiettivo è liberare te, la tua azienda e i tuoi …

Le stringhe di testo, contenute nelle celle di una tabella HTML o contenitori, possono generare anomalie nella dimensione delle colonne qualora il testo non contenga spazi di separazione tra le parole. Casi di questo tipo possono verificarsi quando viene data all'utente la possibilità di inserire dati in un form che vengono successivamente visualizzati in …

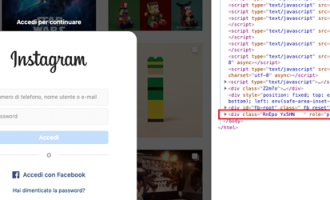
Mi è stato segnalato da un collega, che per mantenere l'anonimato chiamerò Daniele come nome di fantasia, che sulle pagine web di Instagram, visualizzate senza effettuare il login, è possibile consultare solo alcune foto dei profili in quanto a un certo punto compare una schermata di richiesta di accesso, Fig.1:
Fig. 1 - Rimuovere …

Per impostazione predefinita le immagini sul web sono rappresentate o meglio dire posizionate sulla stessa line come se fossero lettere. Pertanto la base dell'immagine poggerà alla stessa altezza su cui poggiano lettere ascendenti come la a, la d, la s, ecc... tuttavia per garantire lo stesso ingombro occupato dalle lettere discendenti quali ad esempio la j, …

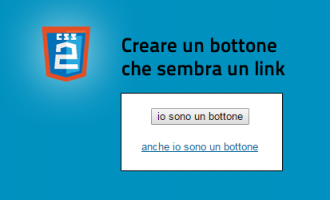
Tramite i CSS è possibile alterare il design di elementi fino a farli sembrare tutt'altro. Nel breve articolo in oggetto mostrerò come far apparire con il solo utilizzo di una classe CSS un bottone, sia esso di tipo button che submit, come se fosse un link ipertestuale.
La tecnica può trovare spazio in molti contesti, uno di essi può …

In questo articolo vedremo come sarà possibile creare un testo le cui lettere sono in parte di un colore in parte di un altro utilizzando solo ed esclusivamente i CSS, quindi senza bisogno di ricorrere ad alcuno stratagemma in Javascript.
Il punto cardine della questione ruota intorno all'assegnazione di un attributo di tipo data al contenitore di ciscuna …
12
















Hai verificato se succede per tutte le pagine da un certo periodo di tempo in poi o solo su alcune?