I CSS, noti anche come "Fogli di stile", permettono di definire il layout di documenti web in modo chiaro e facile grazie alla separazione dei contenuti dalla formattazione.
CSS
Cascading Style Sheets (CSS) meglio conosciuti come 'Fogli di stile'




Ciao a tutti e un benvenuto ai nuovi visitatori! Volevo comunicarvi che ho aperto il mio canale YouTube dedicato interamente a Google Apps Script, con l'idea di rilasciare video su suggerimenti, trucchi e funzionalità dello strumento per la sua applicazione nelle …

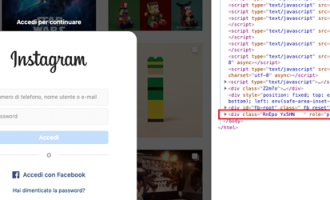
Mi è stato segnalato da un collega, che per mantenere l'anonimato chiamerò Daniele come nome di fantasia, che sulle pagine web di Instagram, visualizzate senza effettuare il login, è possibile consultare solo alcune foto dei profili in quanto a un certo …

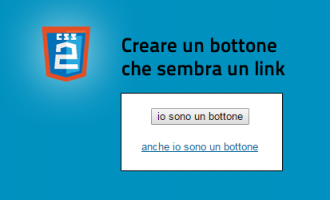
Tramite i CSS è possibile alterare il design di elementi fino a farli sembrare tutt'altro. Nel breve articolo in oggetto mostrerò come far apparire con il solo utilizzo di una classe CSS un bottone, sia esso di tipo button che submit, come se fosse un link …

I CSS, acronimo di Cascading Style Sheets ma solitamente chiamati fogli di stile, permettono di gestire il layout di un sito/applicazione web o di un'applicazione per dispositivi mobili basata su una struttura web, quindi HTML (come ad esempio per le applicazioni ibride …



Le stringhe di testo, contenute nelle celle di una tabella HTML o contenitori, possono generare anomalie nella dimensione delle colonne qualora il testo non contenga spazi di separazione tra le parole. Casi di questo tipo possono verificarsi quando viene data all'utente la …

Per impostazione predefinita le immagini sul web sono rappresentate o meglio dire posizionate sulla stessa line come se fossero lettere. Pertanto la base dell'immagine poggerà alla stessa altezza su cui poggiano lettere ascendenti come la a, la d, la s, ecc... tuttavia …

In questo articolo vedremo come sarà possibile creare un testo le cui lettere sono in parte di un colore in parte di un altro utilizzando solo ed esclusivamente i CSS, quindi senza bisogno di ricorrere ad alcuno stratagemma in Javascript. Il punto cardine della questione …

Sfuttando 3 semplici proprietà dei CCS standard è possibile centrare orizzontalmente un'immagine all'interno di una pagina web o di un contenitore. Le proprietà utilizzate sono: display, margin e text-align; quest'ultima serve a garantire la …
















Hai verificato se succede per tutte le pagine da un certo periodo di tempo in poi o solo su alcune?