
Sfuttando 3 semplici proprietà dei CCS standard è possibile centrare orizzontalmente un'immagine all'interno di una pagina web o di un contenitore.
Le proprietà utilizzate sono: display, margin e text-align; quest'ultima serve a garantire la compatibilità con Internet Explorer rendendo così il codice cross-browser. E' possibile visualizzare un esempio immediato del risultato in Fig. 1

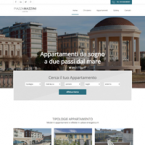
Fig .1 - Immagine centrata orizzontalmente nel contenitore principale
Il codice utilizzato per ottenere l'effetto:
<style type="text/css">
.centro {
display:block;
margin:0px auto;
text-align:center;
}
</style>
<img src="nome_immagine.jpg" class="centro" alt="" />
















Ciao Michele
Devo mettere un'immagine orizontalmente centrato con CSS e ho cercato in tutto il web. Purtroppo anche con tuo sugerimento non funziona.
Hai un idea perché no?
cordiali saluti
Barbara
Ciao Barbara,
in questo JSFiddle ho inserito l'esempio descritto nell'articolo in questione: https://jsfiddle.net/z5v39sp9/
Come puoi vedere l'immagine viene centrata orizzontalmente senza aggiunta di ulteriore codice pertanto se a te non funziona, a mio avviso, può dovuto a qualche altra dichiarazione CSS che sovrascrive quelle sopra definite.
Se puoi inserisci anche te il tuo codice in un JSFiddle così posso darci un'occhiata.
Ciao Michele, stavo impazzendo nel cercare una soluzione per allineare al centro le immagini in un e-pub. Ho inserito il tuo codice e Sigil l'ha salvato senza fare storie.
Spero che funzioni anche nella successiva formattazione in kindle.
Grazie di cuore!
Grazie a te Walter per il feedback! :)
Neppure a me non funziona
NON MI FUNZIONA,SALUTI.CIAO